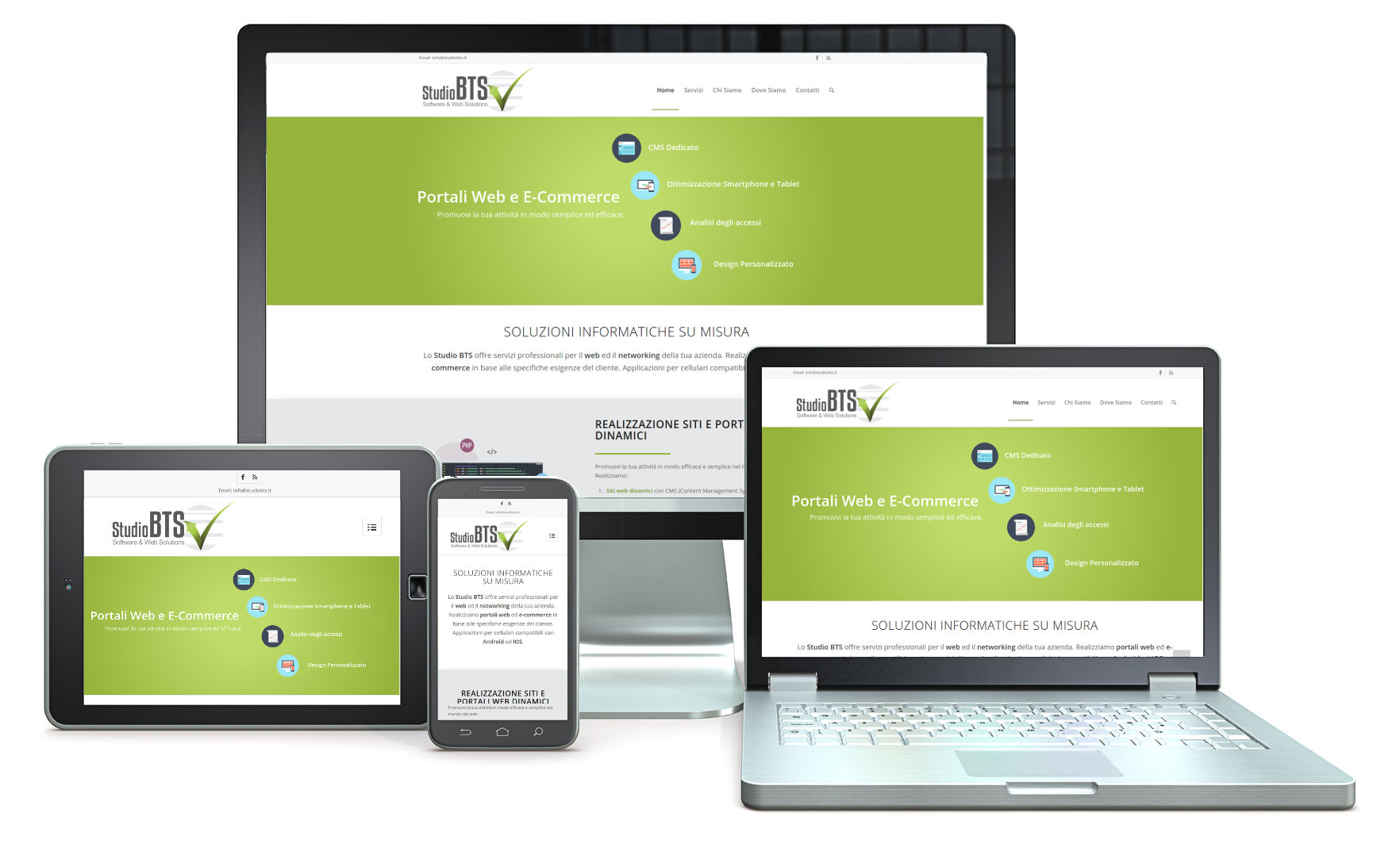
Responsive Design: Google premia i siti “Mobile Friendly”
Google pone l’accento sull’importanza di avere un sito dal design responsive, ovvero in grado di adattarsi alle dimensioni dello schermo del dispositivo in uso, introducendo un nuovo algoritmo. L’obiettivo è di premiare i siti mobile friendly, dando ancor più importanza ai siti web ottimizzati per la visualizzazione sui dispositivi mobile considerando che il traffico online arriva per il 60% da smartphone e tablet.
Ecco perché Google vuole avvantaggiare i siti che offrono un’esperienza utente adeguata a chi utilizza il mobile per effettuare delle ricerche.
Novità che sembra rispondere all’esigenza di fornire ai navigatori mobile i migliori risultati che permettano una facile navigazione dal dispositivo in uso.
Google formalizza anche delle vere e proprie regole per far si che un sito possa superare il test “mobile friendly”. È necessario, infatti, che i siti soddisfino questi reguisiti:
- Lettura del testo senza necessità di zoomare
- Nessuna barra di scorrimento orizzontale per la lettura del contenuto
- Adeguata distanza tra un link e l’altro in modo da evitare click involontari sul link sbagliato.
L’obiettivo è quello di rendere l’esperienza di navigazione più fluida e semplice, premiando i siti web ottimizzati per la visualizzazione sui dispositivi mobile ed evitando che un utente mobile possa incappare su un sito tra i primi risultati in SERP che invece non è ottimizzato per poter essere visualizzato da smartphone e tablet. Situazione nella quale l’utente tende ad abbandonare il sito per visitarne altri più semplici e meno faticosi da leggere. Per prevenire tale problematica, quindi, Google ha deciso di dare importanza al responsive design dei siti, prendendone in considerazione tra i fattori di ranking per il posizionamento in SERP.
L’introduzione del nuovo algoritmo è stata ufficializzata sul suo blog, annunciando anche la nuova etichetta “Mobile Friendly” che comparirà direttamente nella SERP.
Per verificare il rispetto delle regole sopra elencate, Google ha messo a disposizione degli utenti un nuovo strumento di test: Mobile Friendly Test
Effettua una rapida verifica del tuo sito con i tool sopra indicati. Considerato che gli utenti da mobile sono ormai una larghissima parte di quelle che arrivano su qualsiasi sito web, ignorare queste tecnologie è sempre più un gravissimo errore. Puoi ancora permetterti di ignorare una fetta così larga di potenziali clienti?